About Seleneo
Note
The name "Seleneo" (seh-LEE-nee-oh) draws inspiration from Selene, the Greek goddess of the moon, symbolizing creativity, illumination, and guidance in the dark. The suffix '-neo' reflects innovation and modernity, capturing the spirit of the application.
Quick story. Last year—amidst my internship at Notion, One of my intern projects required heavy iterations in Figma, and being a developer-first, I found the tool overwhelming. This soon led to my comment:

Since I started doing product development, I've always craved something that was easy to use. The big players feel like they all require 3 YouTube tutorials, 2 Medium articles, and a StackOverflow thread, just to get started.
For the large majority of my use cases, a tool that's: simple, fast, and powerful—is all I desired.
I put the idea on the back burner, thinking it was just a pipe dream. Even when the ColorStack hackathon was surprisingly announced, there was still, no ounce of courage inside of me.
Especially because, let's be real. All of these tools (Figma, Excalidraw, Sketch, to name a few) are complex for a reason. They're built for professionals, scale to millions of users, and boast little to no downtime.
However...when thinking deeper—the 💡 hit. To me, it was never about building a tool that's as complex as they all are. I can't do that for a hackathon. I really can't. However, I can build something for people just like me and you. Yeah, maybe not as complex, but, it can still uphold the core ability to create neat presentations for any context.
Although it was weeks into the ColorStack hackathon, and I've already spent hours working on another team. I knew myself—without motivation, it's hard to stay committed to buid *anything*. Therefore, I decided to take on the challenge of building out Seleneo.
At the core, I wanted a tool that stripped away the complexity while maintaining the power to create beautiful visuals, especially for me—customer 0—a developer building websites, YouTube thumbnails, and even creating blog content. Ubiquity was the goal, but I wondered: How can I support all the various workflows users may have?
So...Why Build Another Design Tool?
As a tried and true builder, I spend a lot of time doing things that aren't writing code. Whether it's designing a website, creating social previews for my applications, or recording a YouTube video demonstration.
Each piece of content calls for visuals that entice the user to engage and in some cases, effectively communicate ideas. Traditionally, we'd turn to tools like Photoshop, Figma, or Sketch, but these professional-grade tools often bring unnecessary complexity for simple tasks, especially for developers who aren't designers, and humans who aren't power users.
For instance. Want to create a custom open graph image for your website? You're suddenly dealing with an overwhelming interface, subscription plans, and navigating a steep learning curve just to create a simple visual.
I wasn't an power user of these tools either, which is how the idea for Seleneo was born. The goal was simple: to create a tool that would make it easy for anyone to create beautiful visuals quickly and easily.
The Solution
Seleneo strips away the complexity of existing tools, while maintaining the power to craft elegant visuals. Built with developers and creators in mind, Seleneo is a free (literally & figuratively) design canvas that's easy to use, blazing-fast, and honestly, very powerful.
Initially working alone, I got the entire frontend done in about 5 days. However, I soon realized that I needed help with the backend. The last thing on my mind after writing thousands of lines of CSS was API routes. That was already a headache. I needed help.
So, I decided to bring on the team my friend, 'cracked' backend developer, fellow ColorStack member, and incoming software engineer at Oracle, Devine—who was more than happy to help. We got an MVP for the backend done in about 3 days, and the rest is history.
I don't know if it's just me, but isn't it just hilarious how, a simple comment led to this winter break hackathon project, which led to a full-fledged design tool? Life sure is funny.
Looking Forward
While Seleneo started as a hackathon project, our vision for this project extends far beyond the ColorStack Hackathon. Devine and I truly feel like this project could become something massive, and we're excited to see where it goes from here.
Our roadmap includes features like real-time team collaboration and spaces, more sharing options, and an auto-save capability similar to Google Docs. If ColorStack is able to pay for our infrastructure, we'll be able to keep this tool free for everyone. And keep the domain freedesign.fyi alive—literally and figuratively.
Other Projects by Nyumat

Muse
Click to learn more

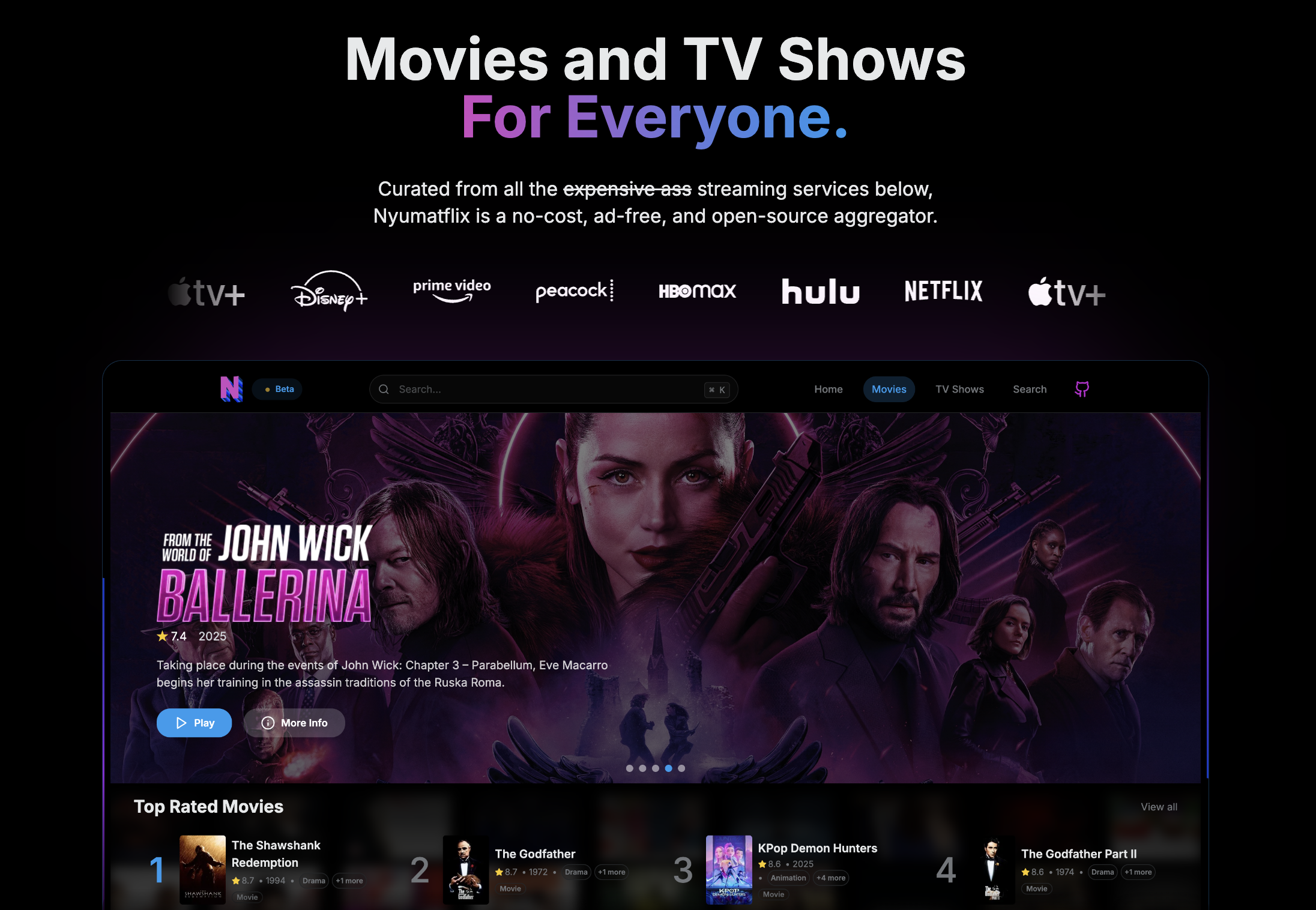
NyumatFlix
Click to learn more

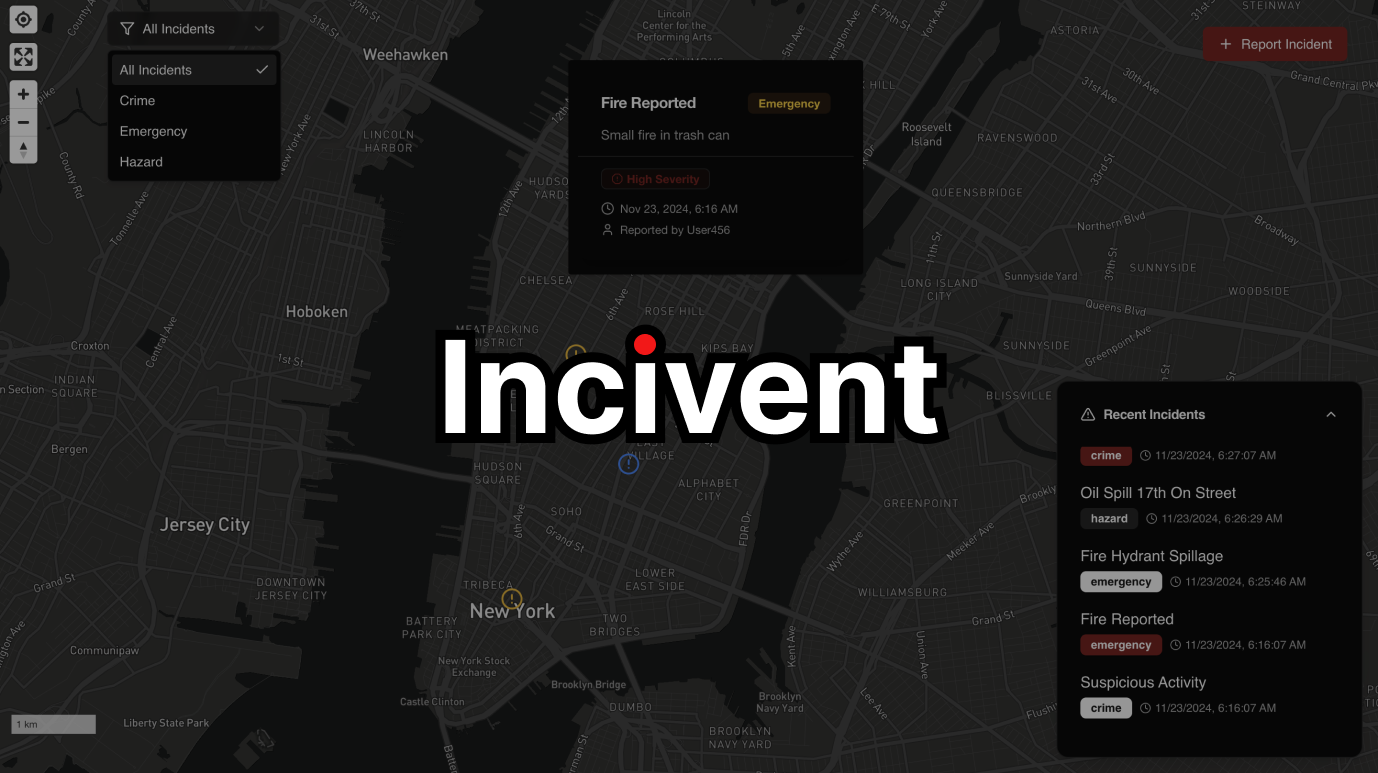
Incivent
Click to learn more

DubJam
Click to learn more
